The Idea
A Journey Through 21 started off as an experimentation of what augmented reality could be used for today and expanded into a showcase connecting others. The idea started off based on people's fear that technology would take over one day, and that it already was. Instead of having this fear, this project was created as a way of showing that technology today is not made to take over, nor does it. Instead, it can be used as a tool to excel design and connect people in ways never even thought possible. With this, and a gallery coming up that I was a part of, the project blossomed.
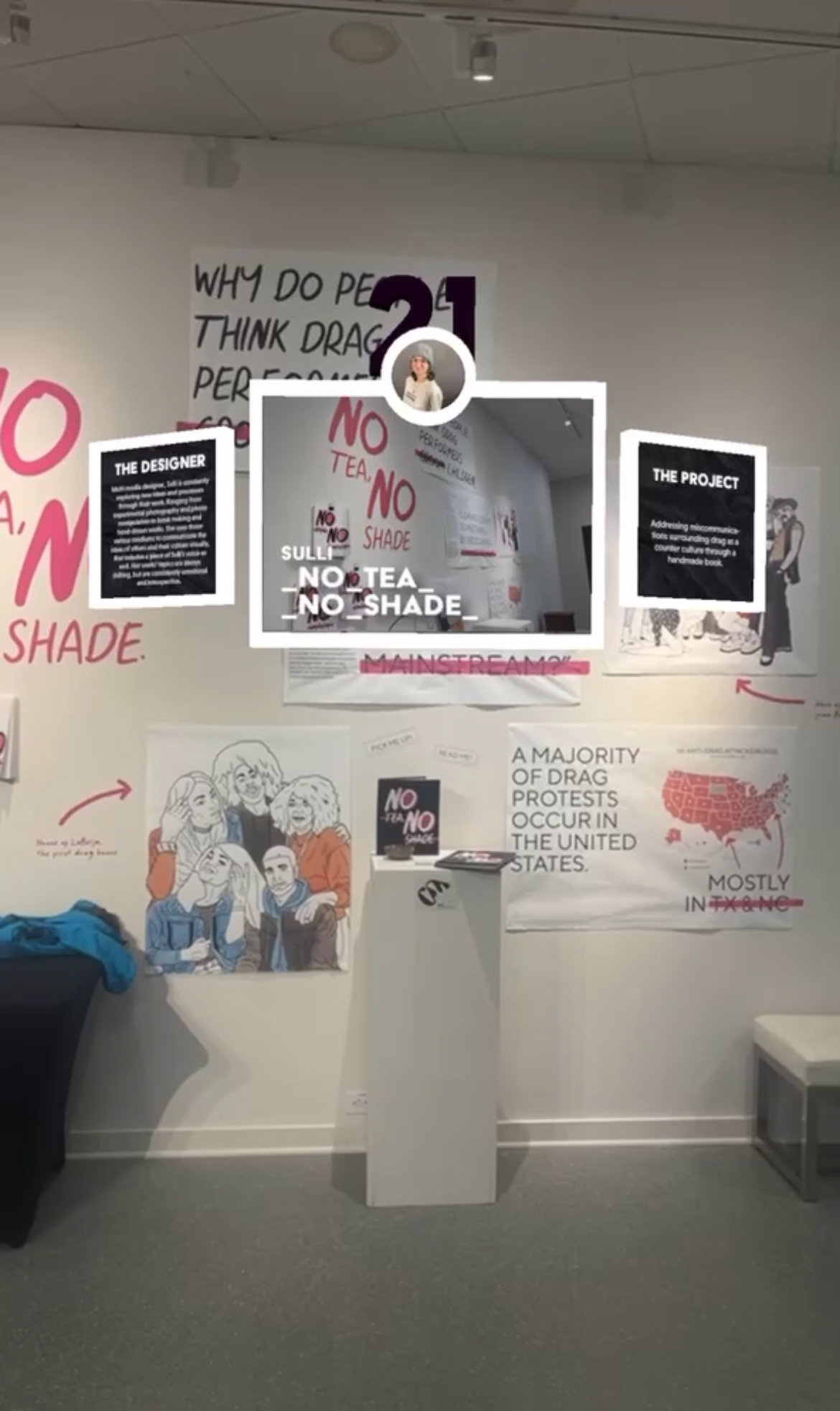
Augmented Reality
A lot of research was done before this project began. There were a few main things I wanted for the project: a web based AR experience that could be loaded in a browser without having to download anything, location based tracking, a website to showcase the experience, and a physical display. The main research started with augmented reality. At the time of making this, I wasn't even sure if a full web based experience was possible, but after weeks of testing and experimenting, I settled on a solution, 8th Wall. 8th Wall is an online AR platform created that has location based tracking and browser functionality, meaning you don't need to scan anything, you don't need to look at any images or anything, it loads the environment around you and places objects within.





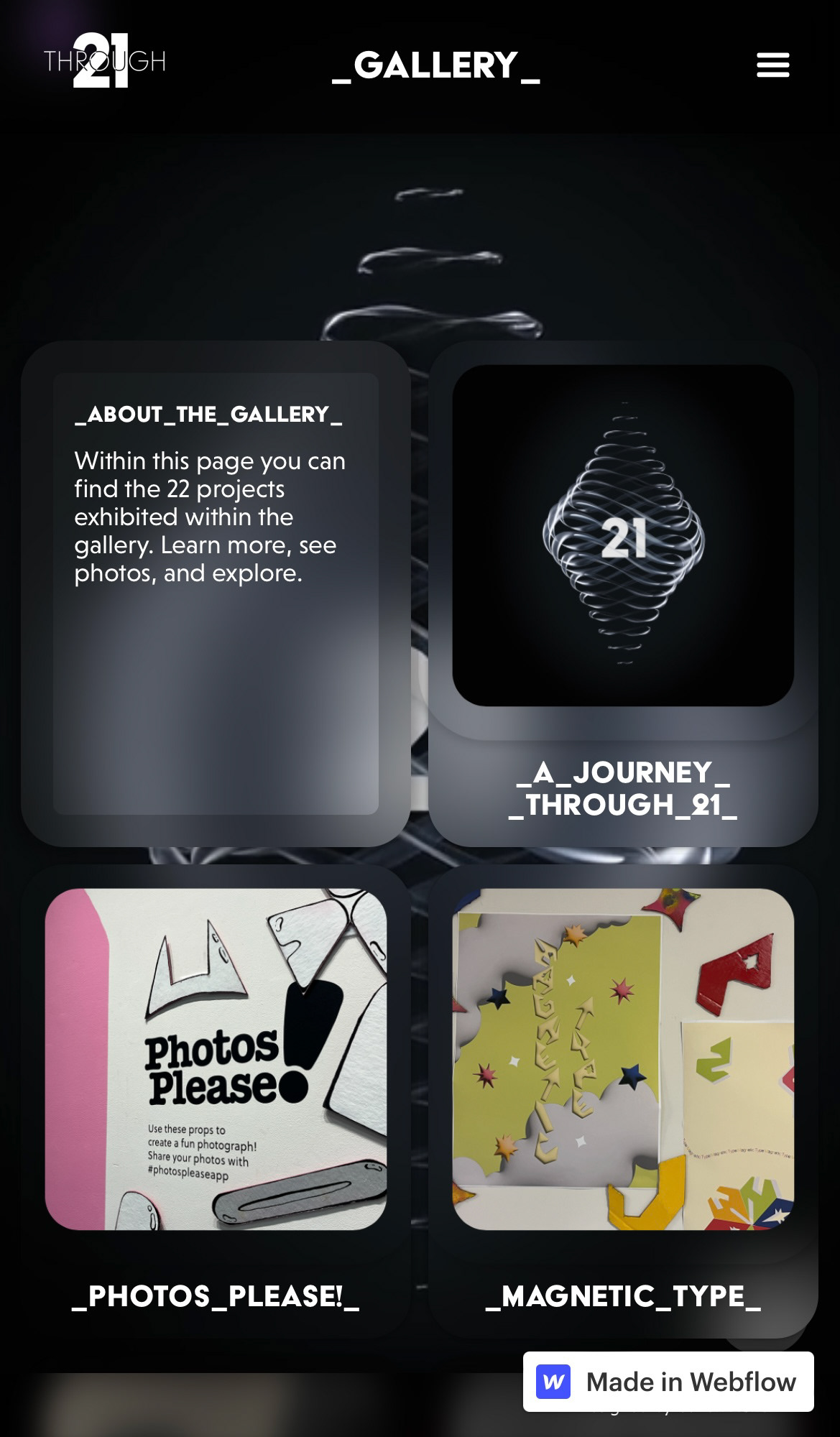
The Website
The website was created and designed with an idea in mind, flow and connection. With this, and many sketches later, a main logo was created,, as well as a 3D animated version within blender, symbolizing the flow of design and connection made through technology within this project. I wanted this project to show people who have never seen this before what it is and it's possibilities, so the rest of the branding was made decently simple, yet elegant to show off the technology. In addition, for the website builder, webflow was chosen for it's ease of use in building and publishing sites for viewers to scar a qr code and use. Originally it was prototypes in figma, however with this not being a published site, it suffered from errors with the audience and was moved to webflow.
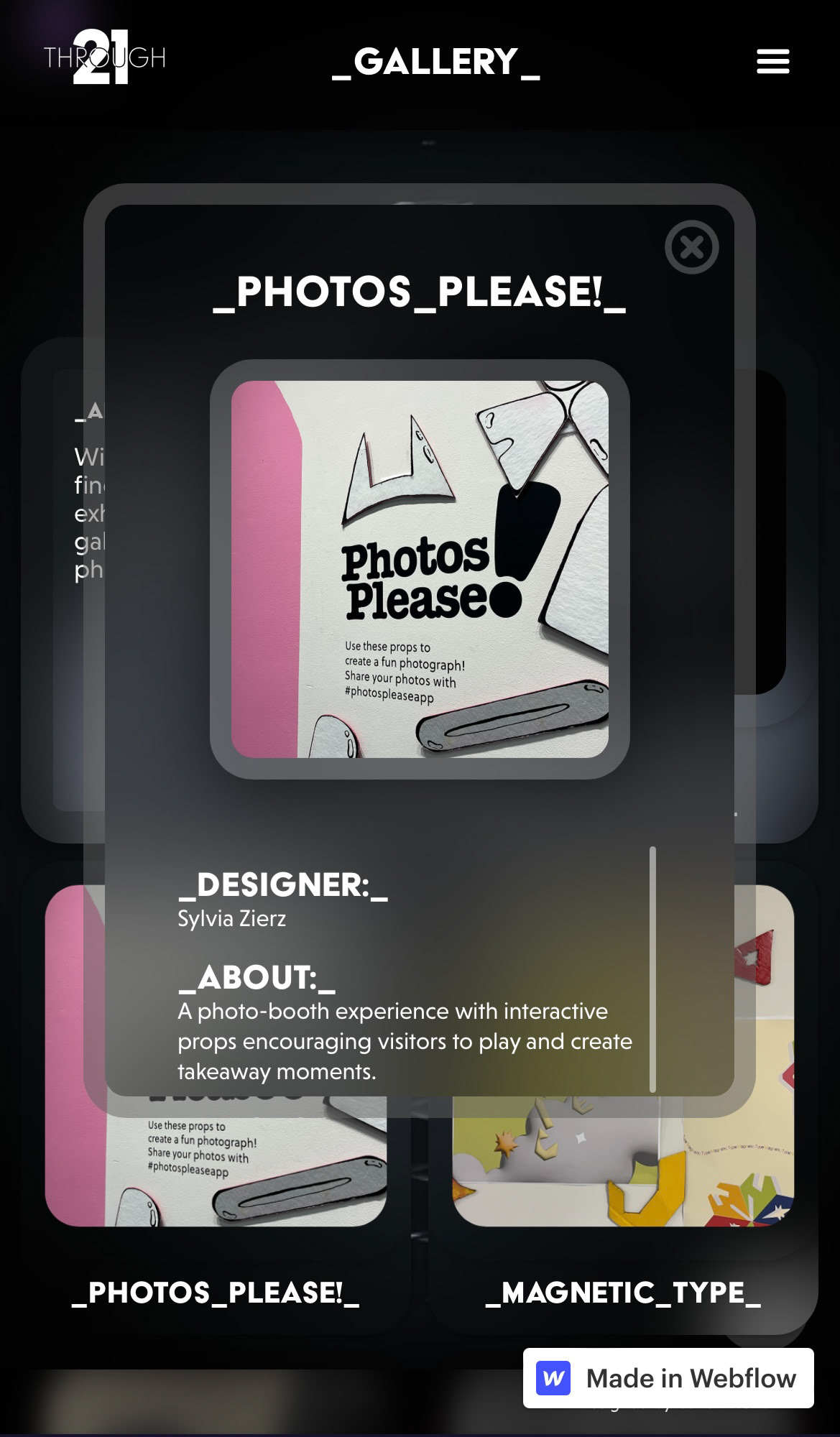
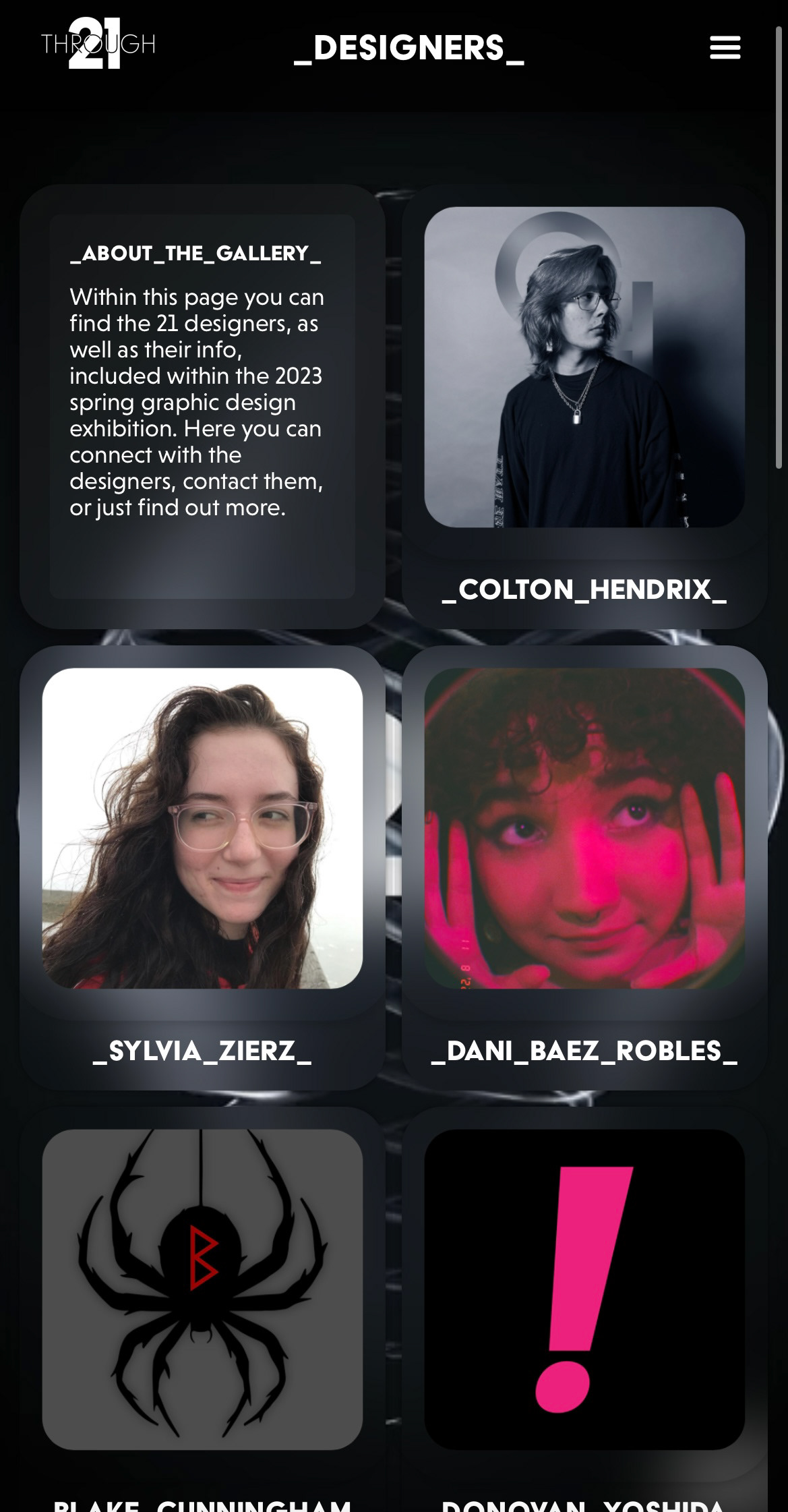
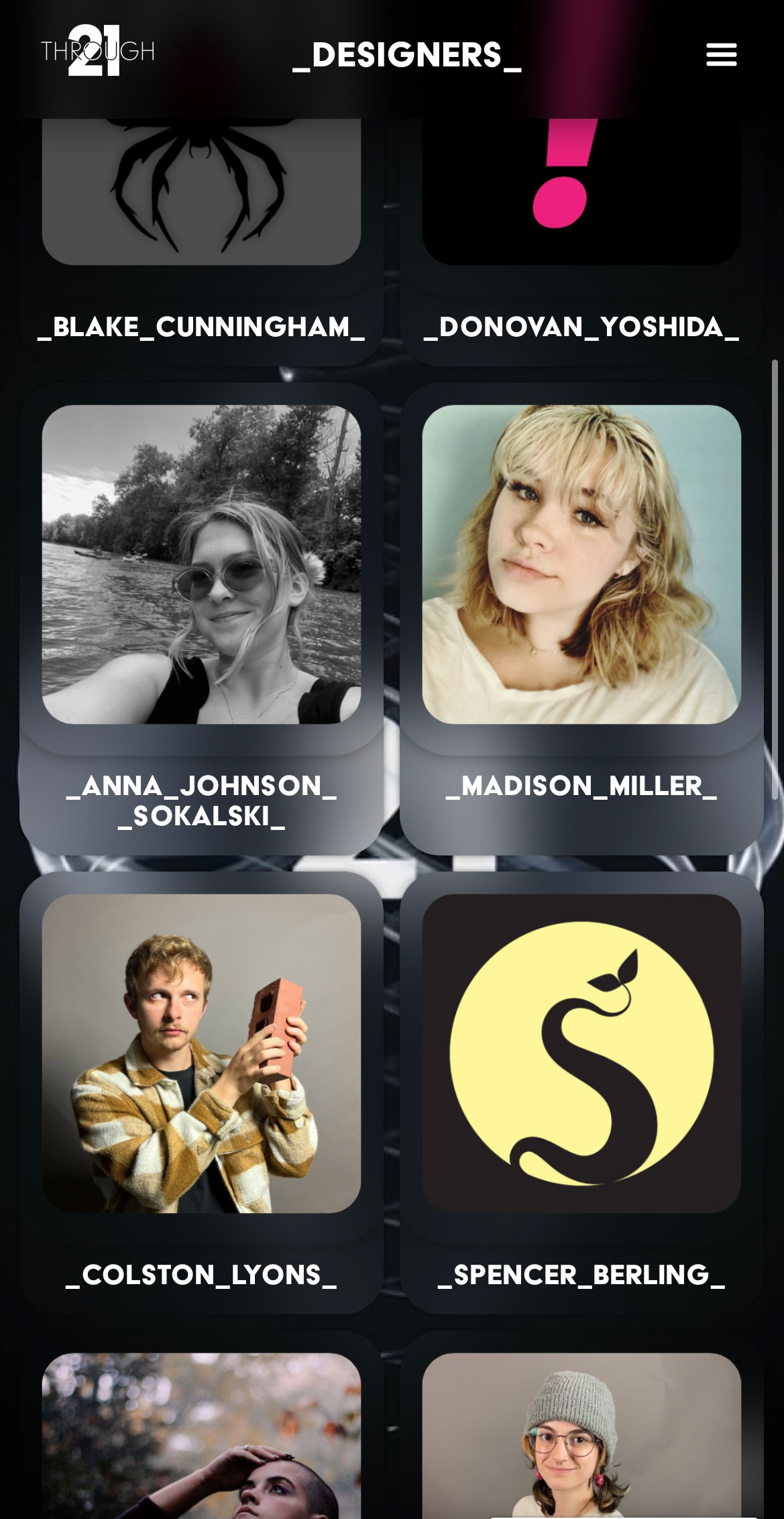
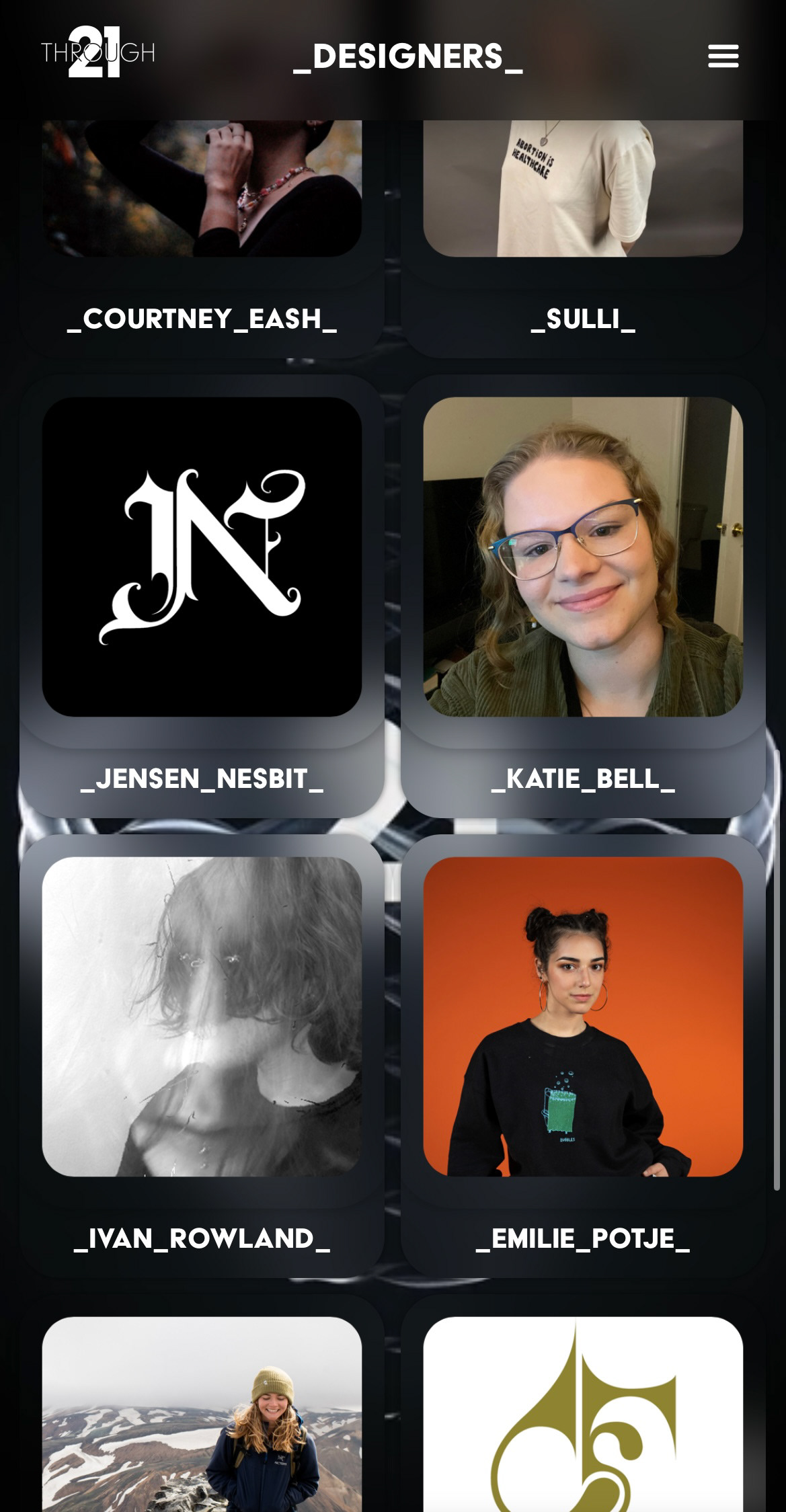
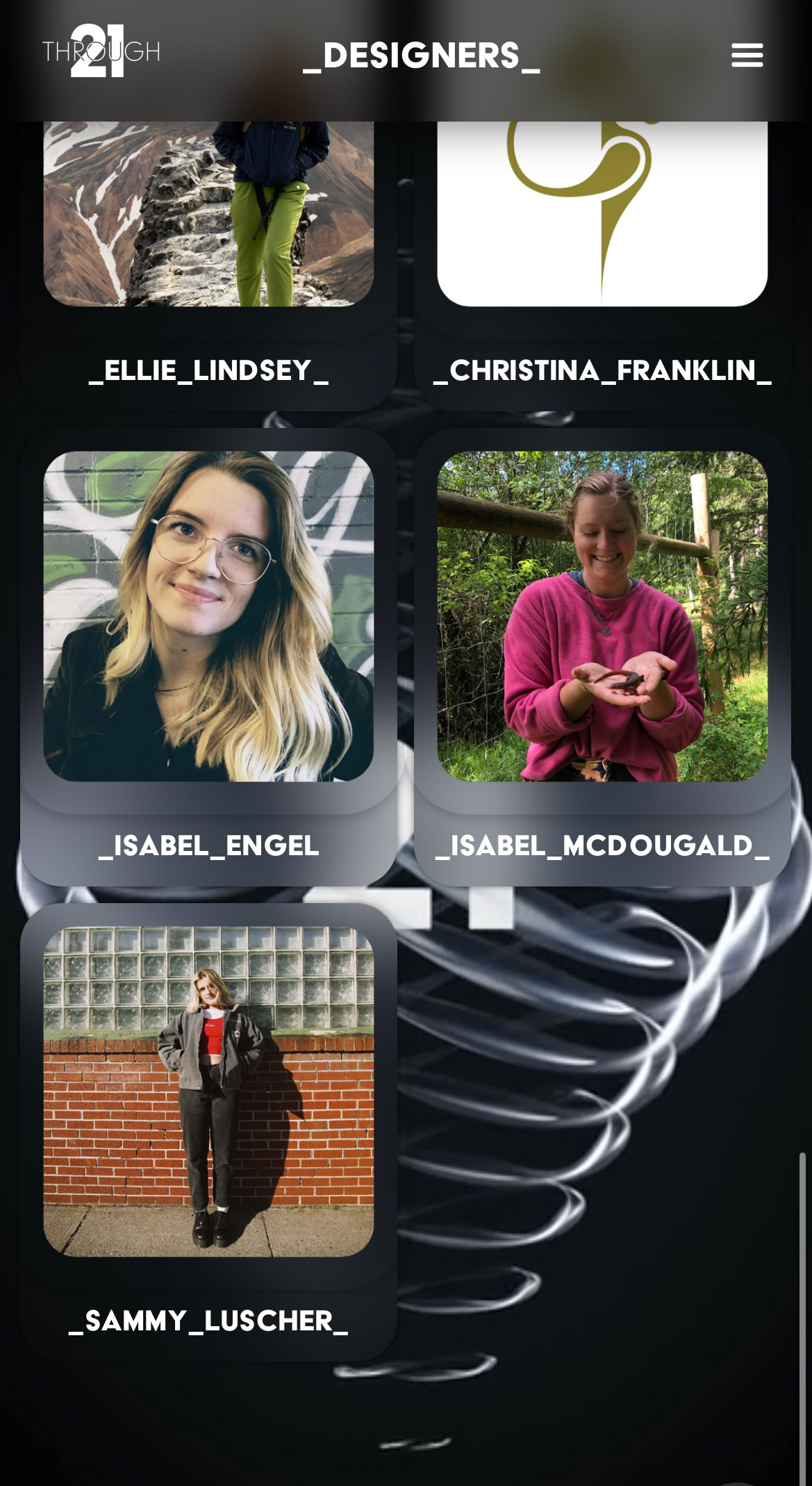
The website itself features 3 pages. The home page was where the augmented reality happened, allowing users to easily access it and a looping video for those who's devices were unsupported. The last two pages were designer and project pages showcasing all the designers and projects within the gallery so that the audience could connect if they were unfamiliar or uncomfortable with the technology, but also so that the project could last past just the gallery.







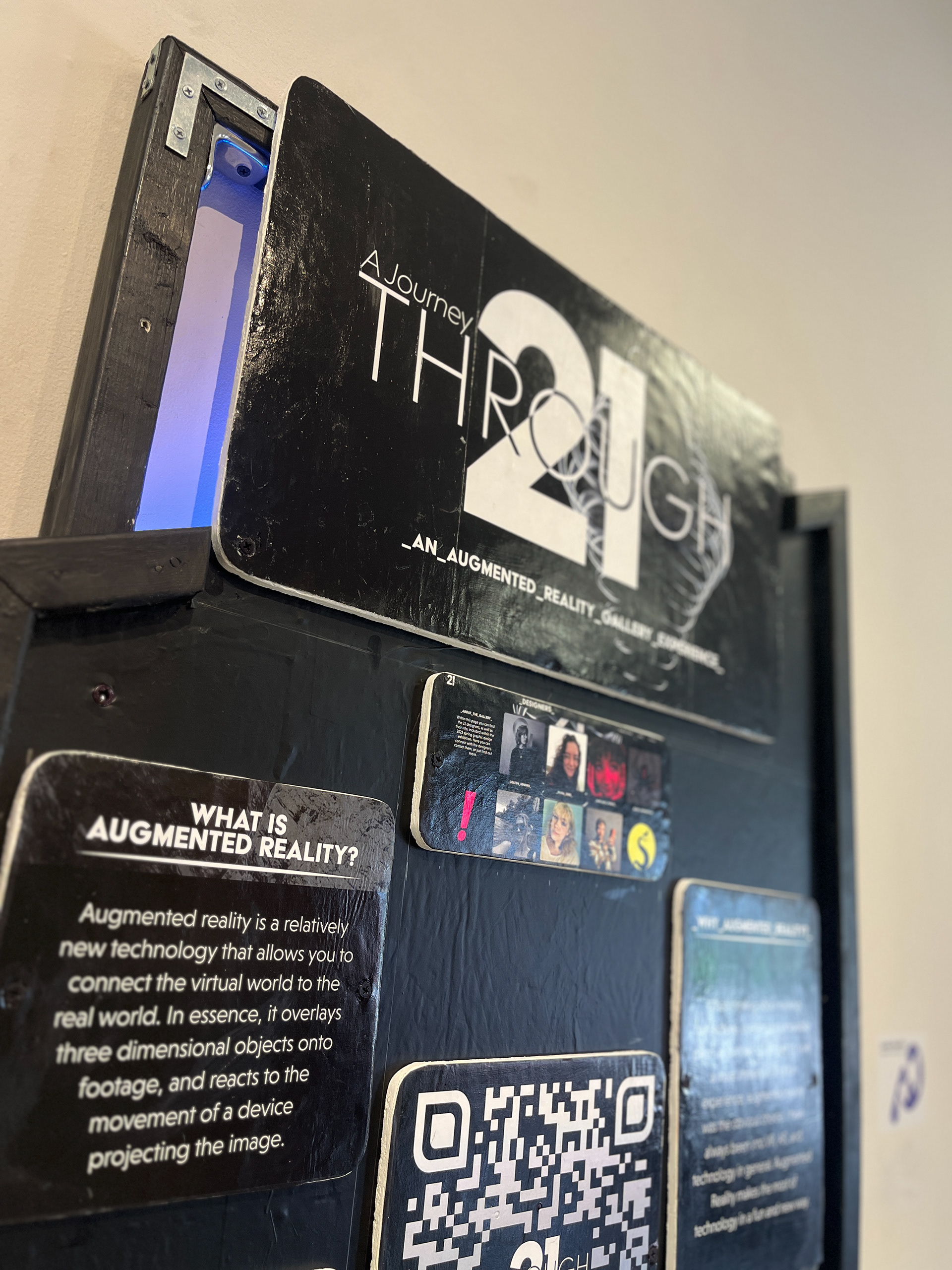
The Display
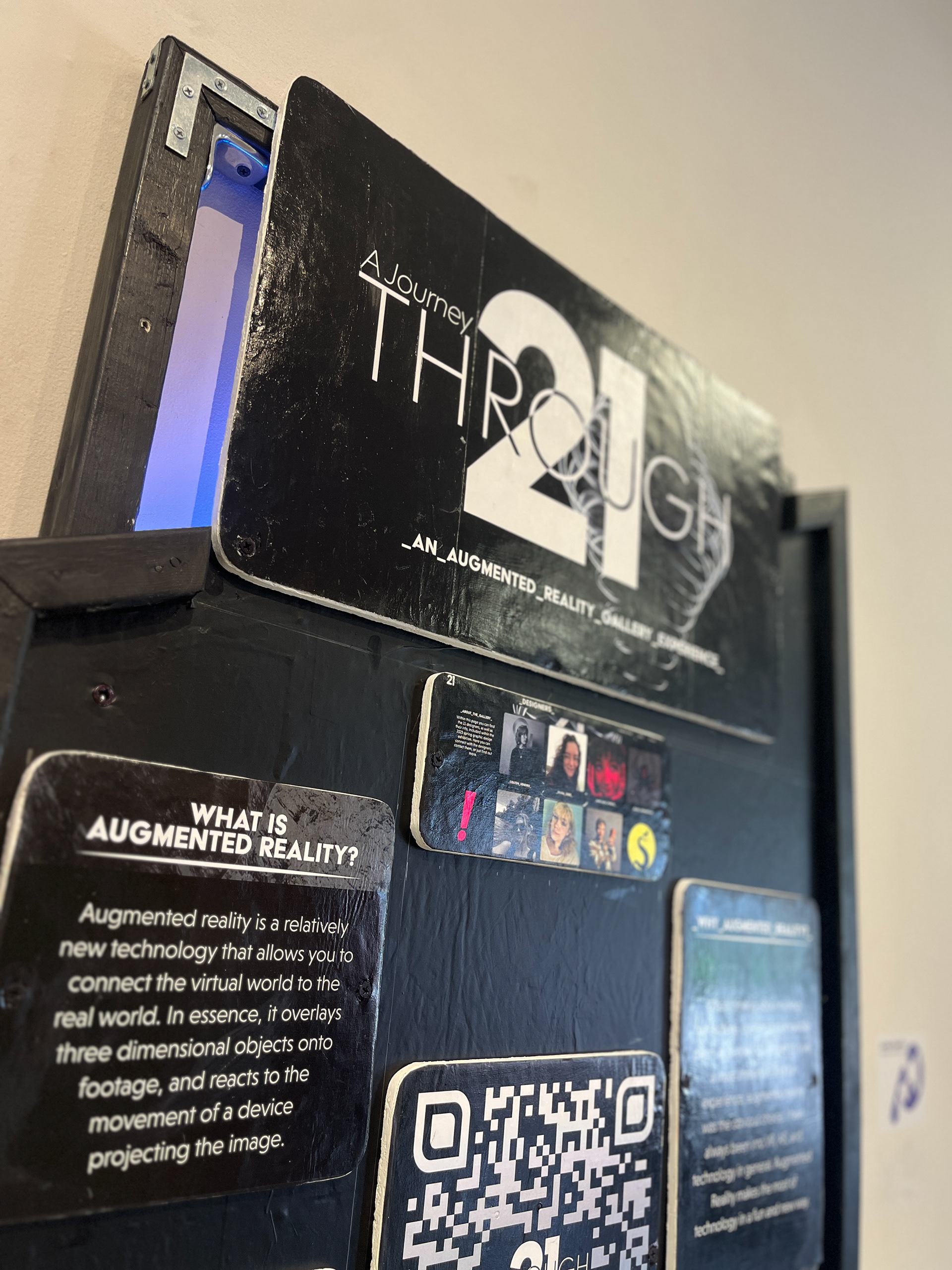
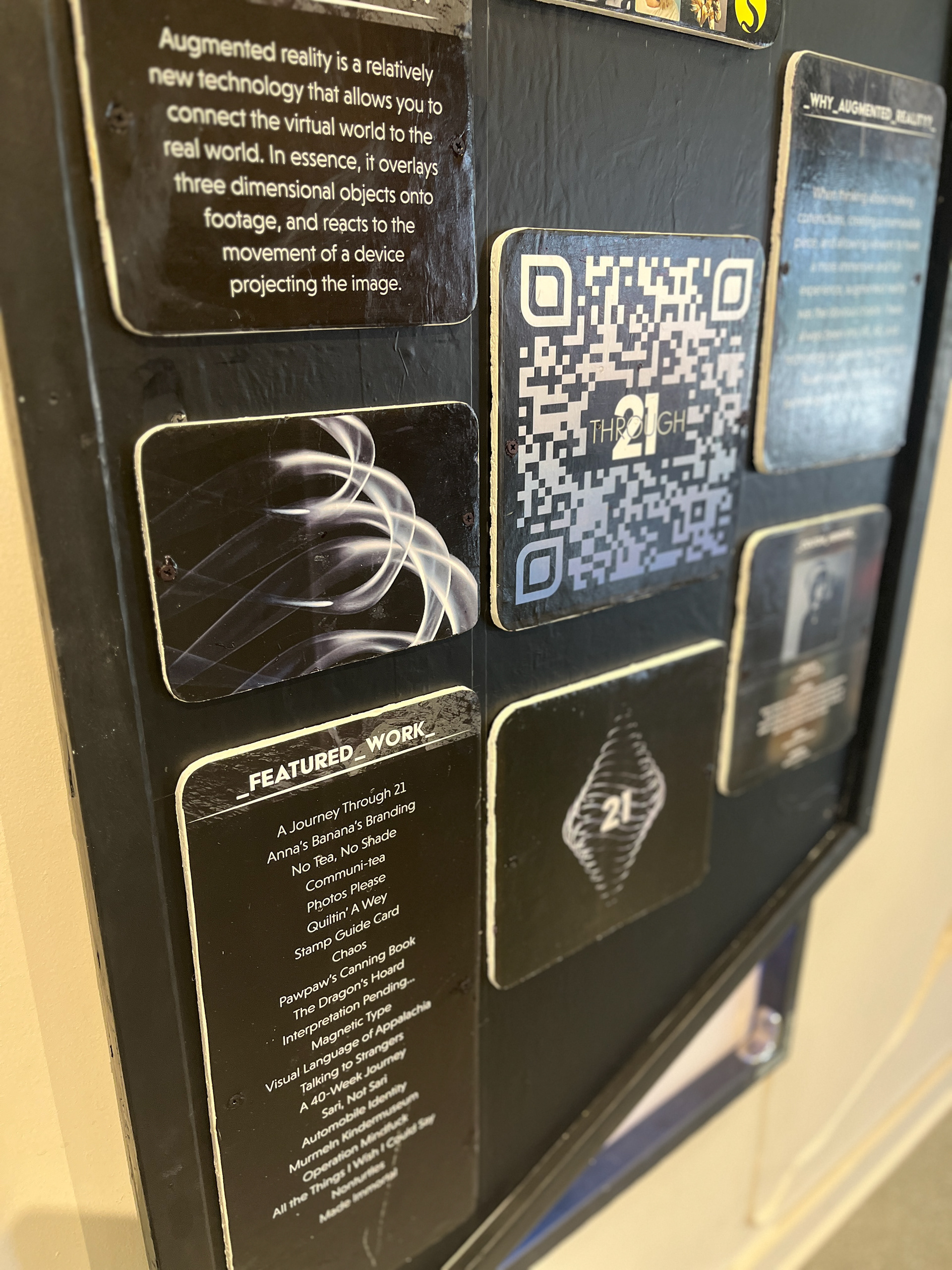
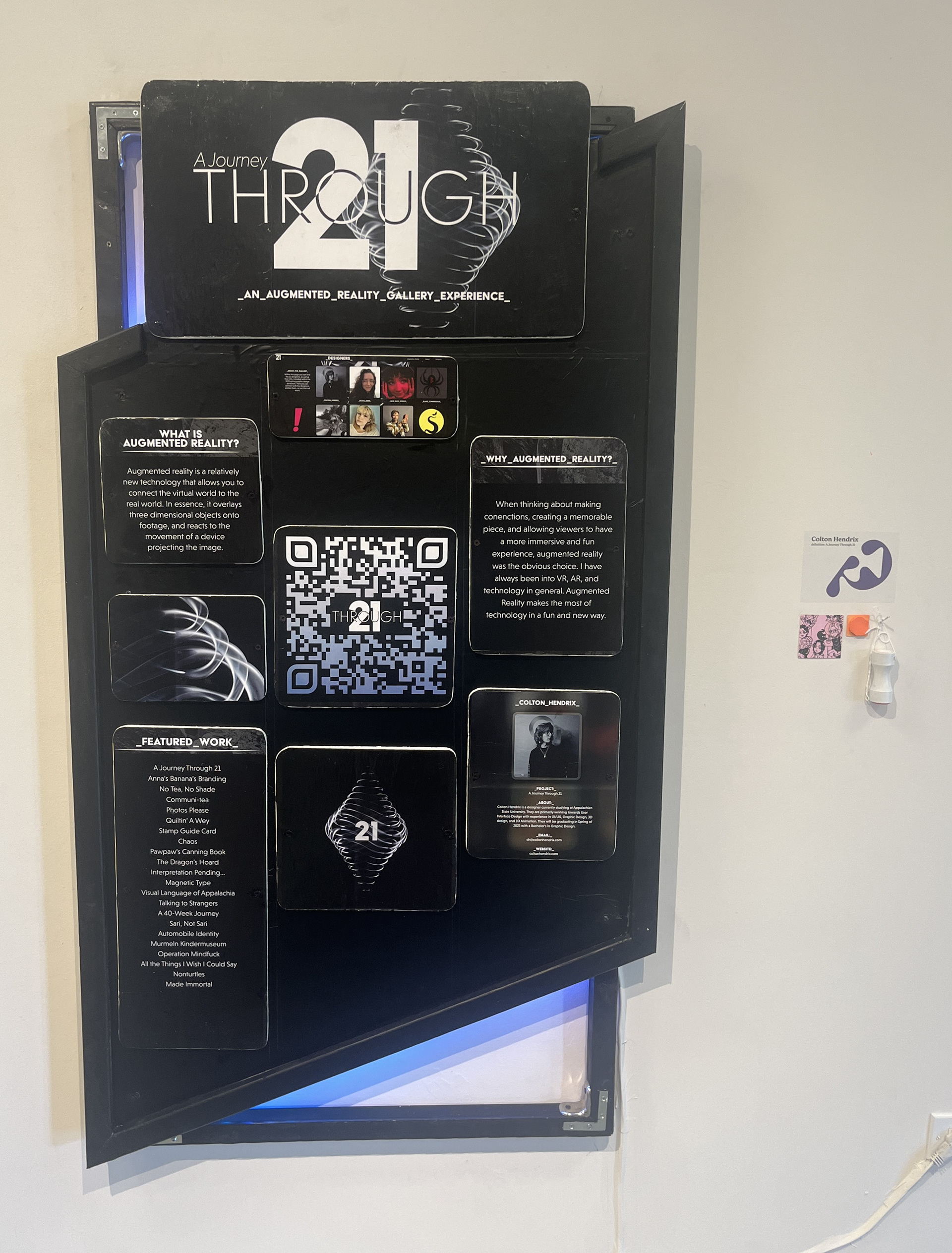
When creating the display, the design was inspired by industrial design and technology. I wanted it to be something that catches your eye and looks somewhat futuristic. With this, a sharp, angular style was chosen with led lights brightening the edges, and information and easy to scan qr code leading to the site. My goal was to educate and inform people, to get the word out about technology, and to make it feel a lot less daunting than it feels to some.
The display was hand made and created by me in an effort to make it feel more tactile and human-like, also contributing to the less daunting feel.



Final Deliverable Images
Final Deliverables: Logo, Secondary Logo, Augmented Reality Experience, Website, Physical Display
The following is the project in it's entirety presented to the gallery and displayed within it.

Logo